Сегодня, я очень рад поделиться с вами еще одним проектом от iddqd Studio . Ранее они писали о создании
Winterhill, а на этот раз расcкажем об их недавней корпоративной попытке мэтт-пейнтинга, «DAZZLING», которая также
получила награду как Best of Week 31/2017.
Сегодня, я очень рад поделиться с вами еще одним проектом от iddqd Studio . Ранее они писали о создании
Winterhill, а на этот раз расcкажем об их недавней корпоративной попытке мэтт-пейнтинга, «DAZZLING», которая также
получила награду как Best of Week 31/2017.
Всем привет.Меня зовут Сергей Погорелов. Я руковожу iddqd Studio и для меня честь поделиться процессом «закулисья» нашей самой последней работы «DAZZLING».
Я надеюсь, что эта небольшая статья может пробудить вас, привнести дополнительную дозу вдохновения для вашей работы.
Во-первых, я должен признать, что иллюстрация «DAZZLING» уникальна для нас, поскольку она была создана в основном для развития наших навыков мэтт-пейнтинга.
В нашей практике, как правило, мы имеем полную 3D-модель, поскольку легко манипулировать её гибкостью и подвижностью для выполнения корректировок даже на поздних этапах проекта. Тем не менее, техника рисования мэтт-пейнтинг является очень мощной и позволяет создавать детализированные, реалистичные изображения, на которые мы готовы постоянно смотреть.
Конечно, самый первый шаг - это вдохновляющее изображение (референс). Мы использовали приведённое ниже изображение в качестве первоначального ориентира для создания необходимой атмосферы.

Мы выделили обширную площадь отражающей влажной поверхности, самый выделяющийся аспект фотографии.
Вот почему мы также использовали отражающую поверхность при поиске наиболее перспективного положения камеры.
|
|
|
|
|
|
Поиск правильного угла является одним из ключевых моментов в восприятии архитектуры. Вот почему мы проводим много времени со всей командой, обсуждая, какая позиция камеры отражает дизайн так, как мы хотим.
Этот конкретный случай не стал исключением.

Затем мы перешли в Photoshop и составили проект окружающего ландшафта из нескольких разных фотографий, что заняло у
нас некоторое время. Вот наступает сложный момент, когда вы можете незаметно потерять начальный блеск во время
разработки.
Это имеет место как для архитектурного проектирования, так и процесса визуализации. Вы всегда должны помнить о
сохранении четкости первоначальной идеи.
Например, вы можете увидеть, как добавленное окружение резко изменилось после того, как мы сравнили его с первым рендерингом.

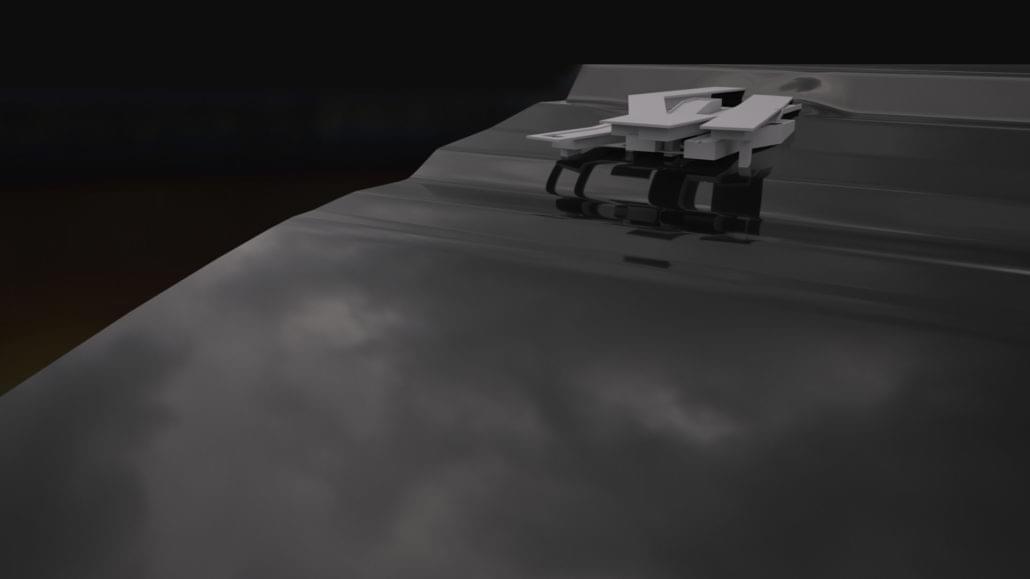
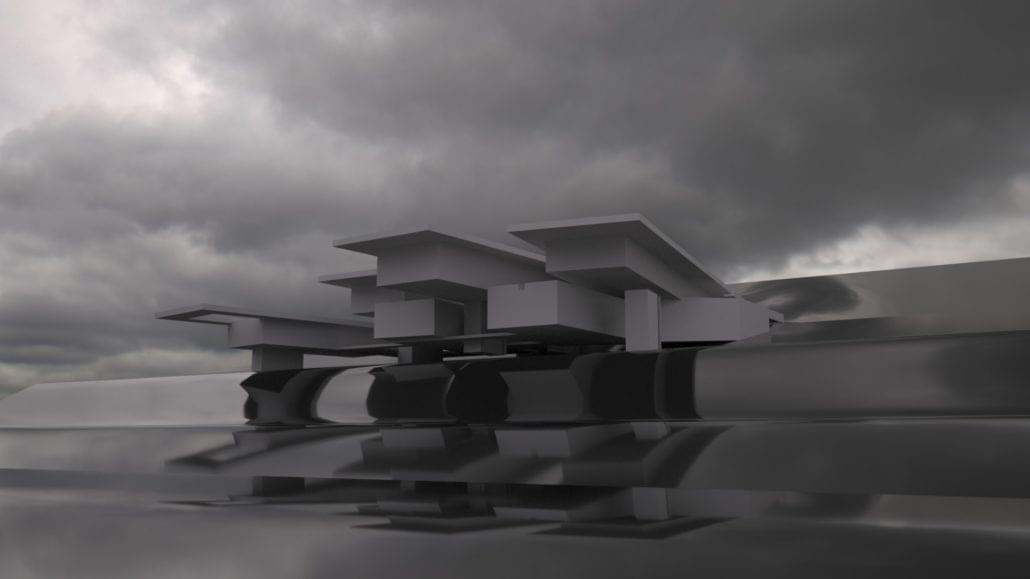
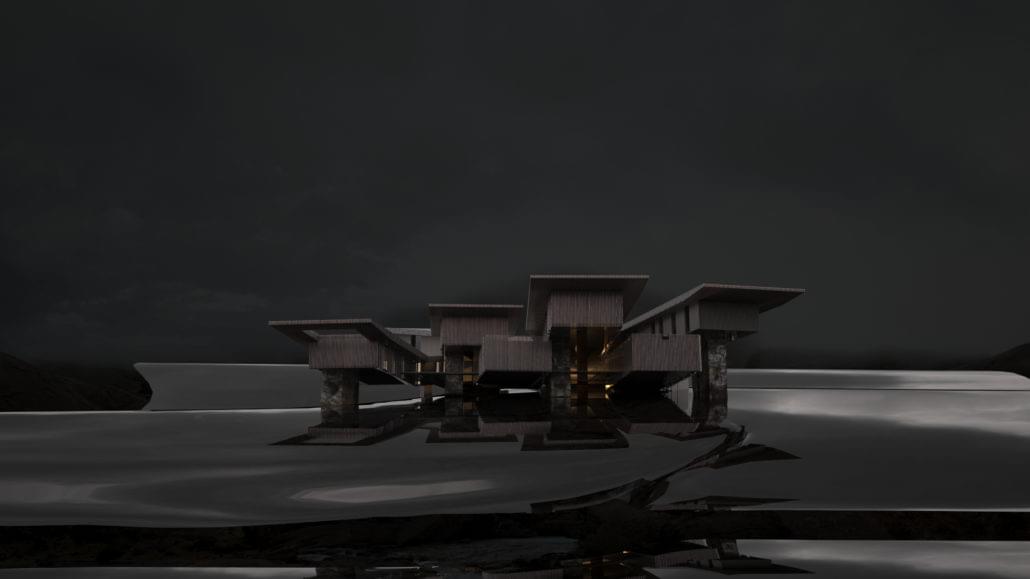
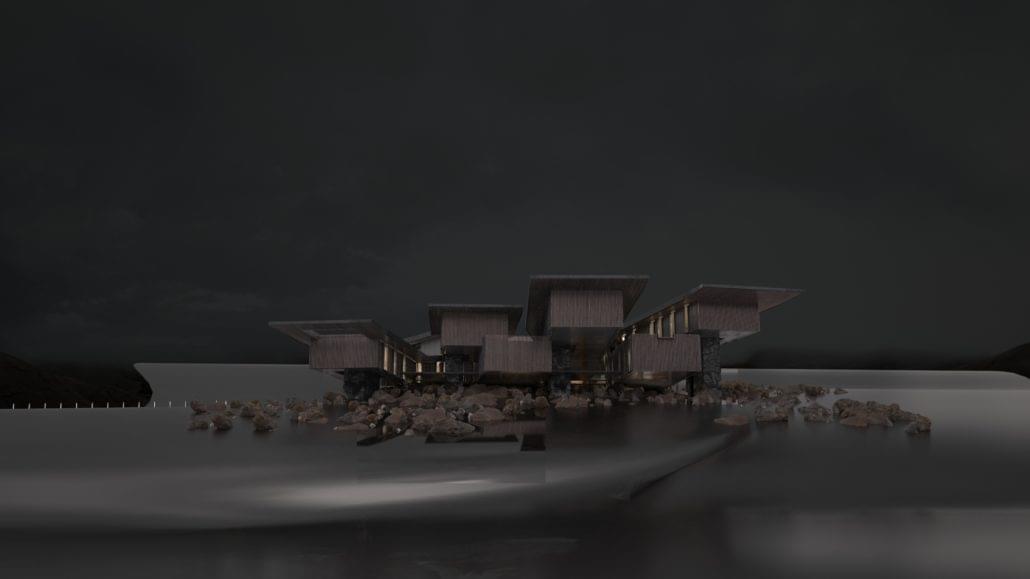
Набор следующих изображений показывает развитие иллюстрации. Чтобы плавно объединить 3D-рендеринг здания с дорисованным ландшафтом, мы настраивали их, перемещаясь назад и вперед между 3d-моделированием и работой в Photoshop.
|
|
|
|
|
|
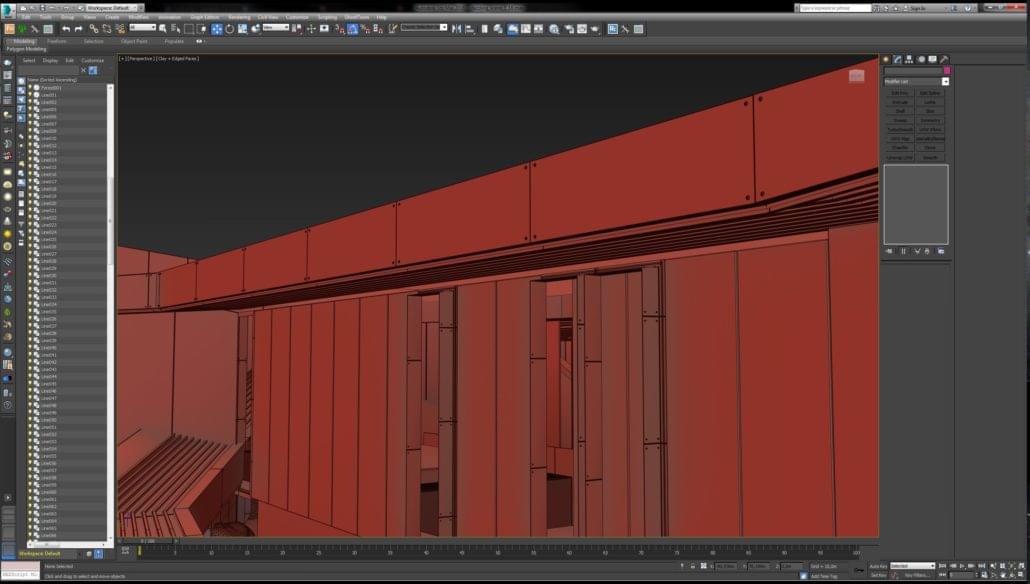
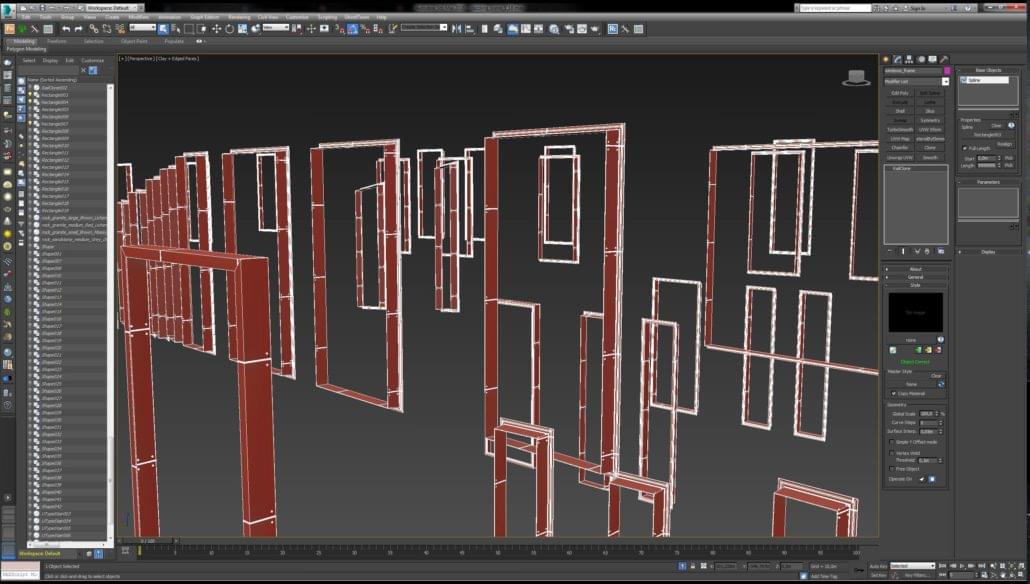
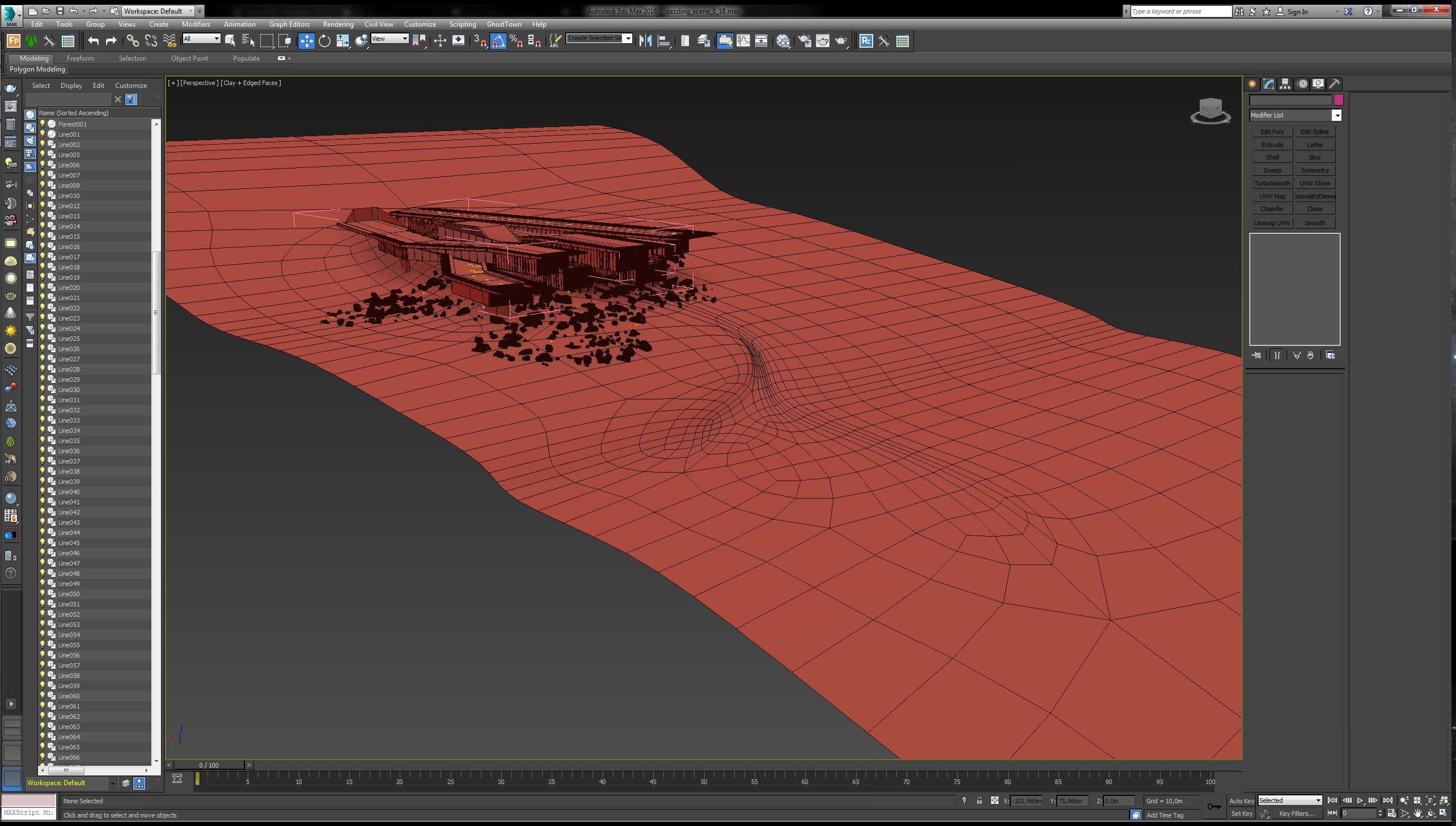
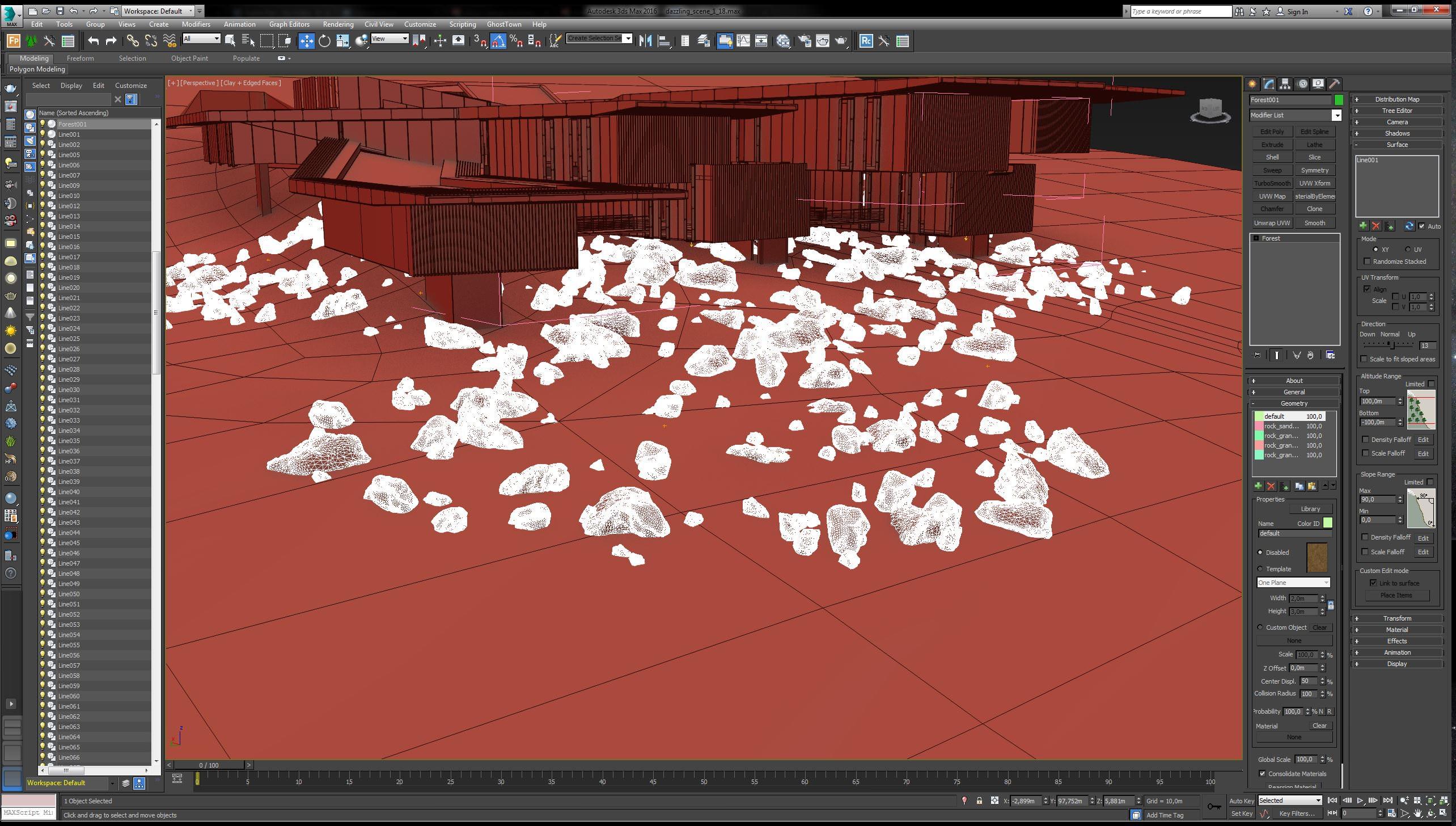
Ниже вы можете увидеть скриншоты того, как устроена сцена 3ds max.
3D-модель
Очевидно, что общая 3d-модель довольно проста.

Мы использовали камни из Megascans и разбросали их с помощью ForestPack.

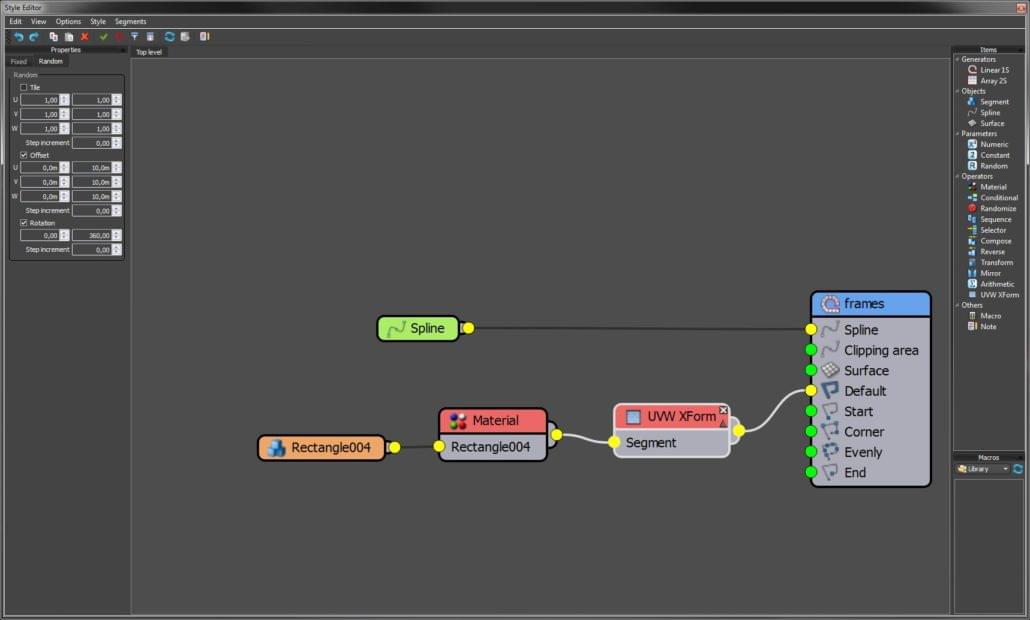
Для распределения повторяющихся элементов, таких как панели и оконные рамы, мы использовали плагин RailClone для 3ds max.
|
|
|
|
|
|
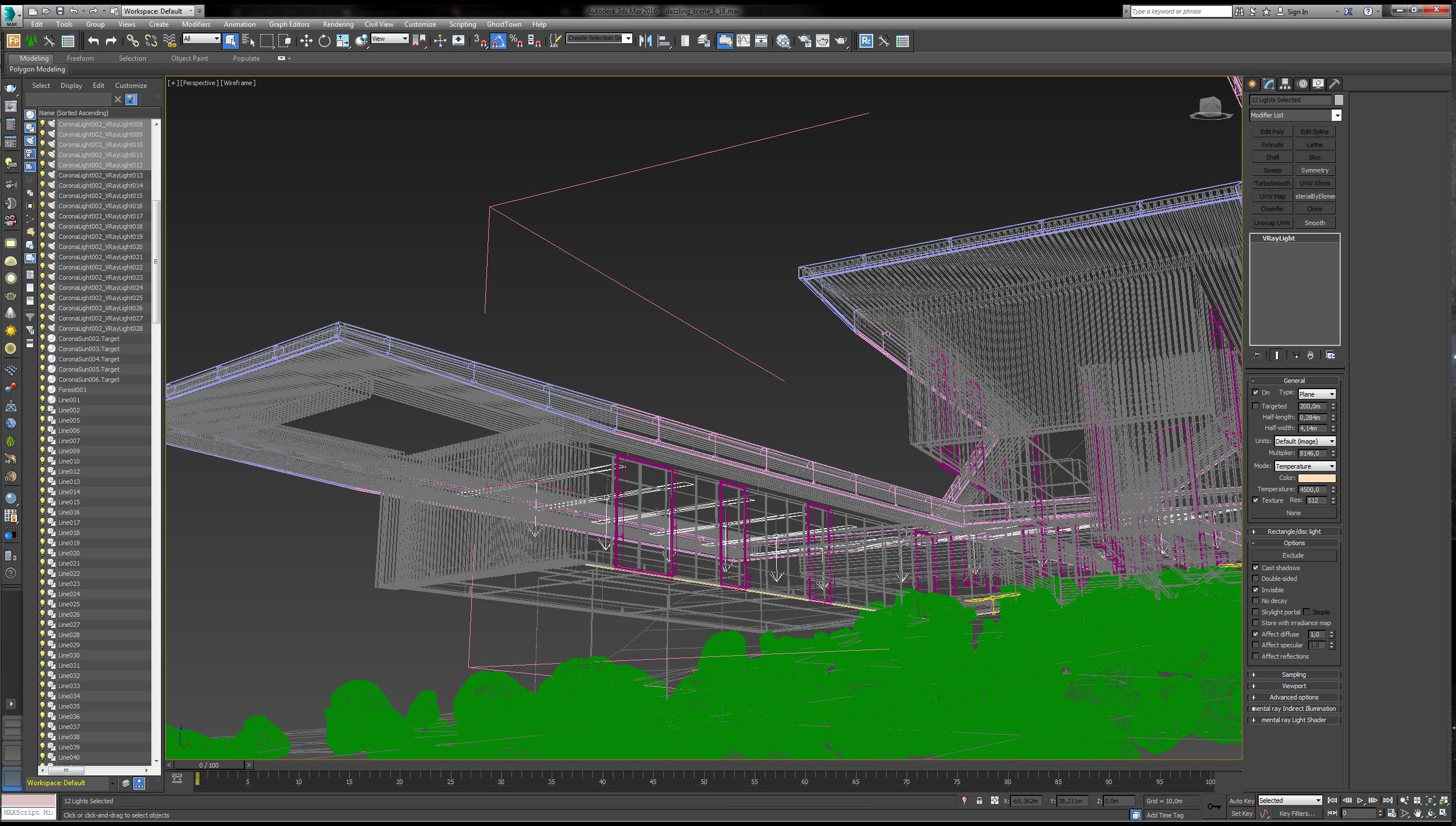
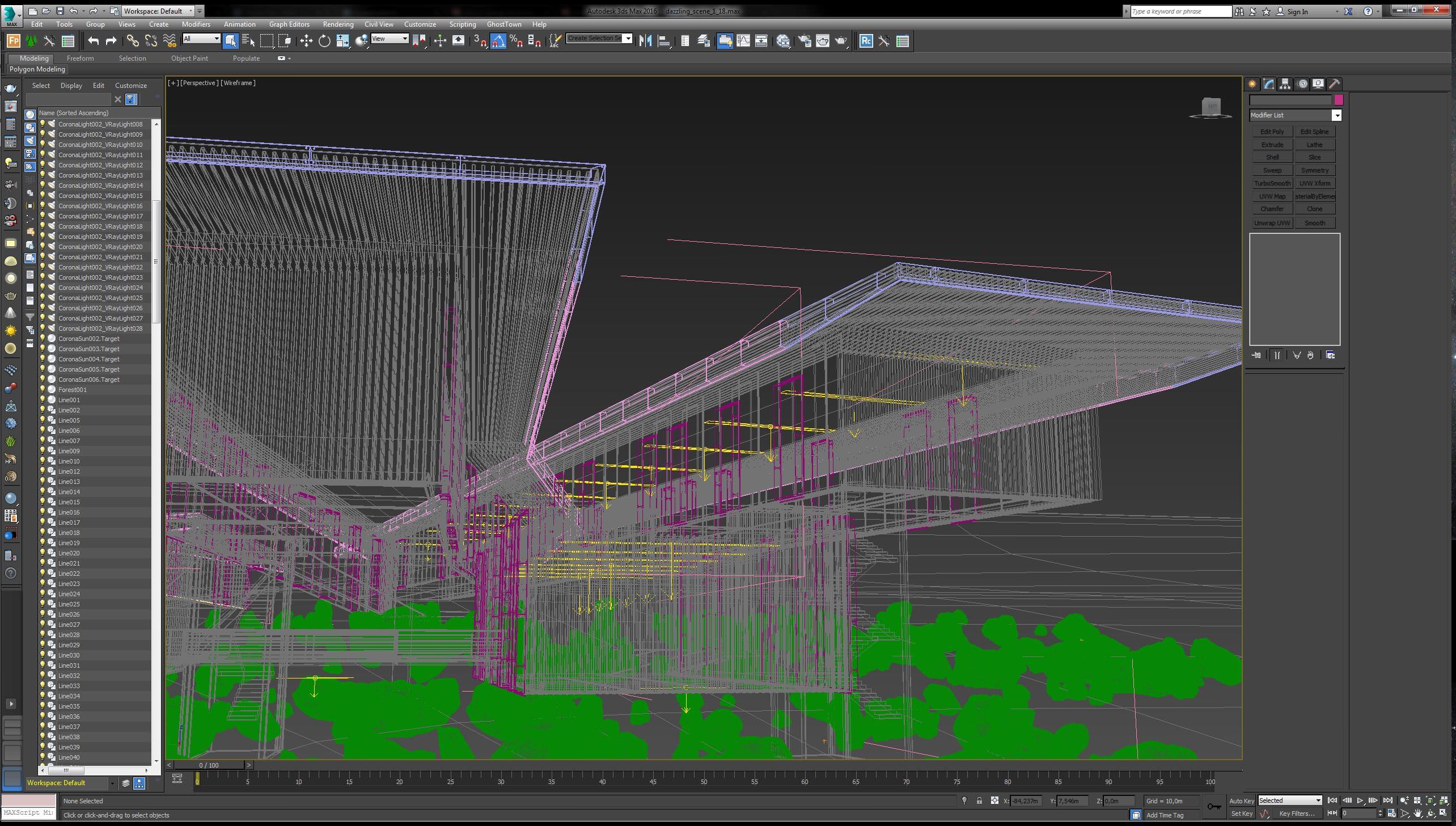
ОСвещение
Мы использовали HDRI-изображение для внешнего освещения и ряд V-Ray-ламп для интерьера.

Необходимо использовать разные интерьерные лампы вместо того, чтобы ставить одну или две больших, так как это помогает достичь максимально реалистичного внешнего вида.

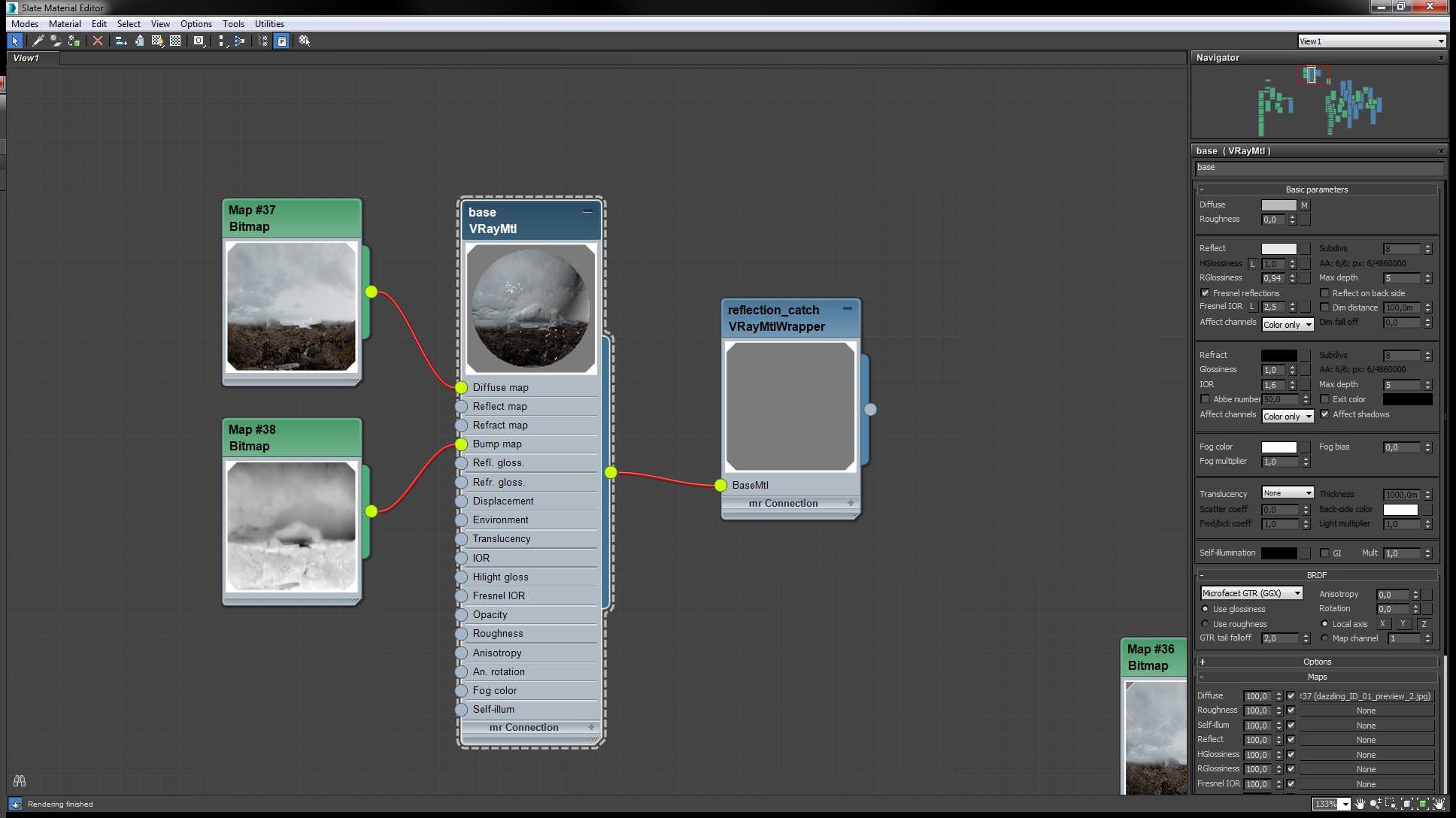
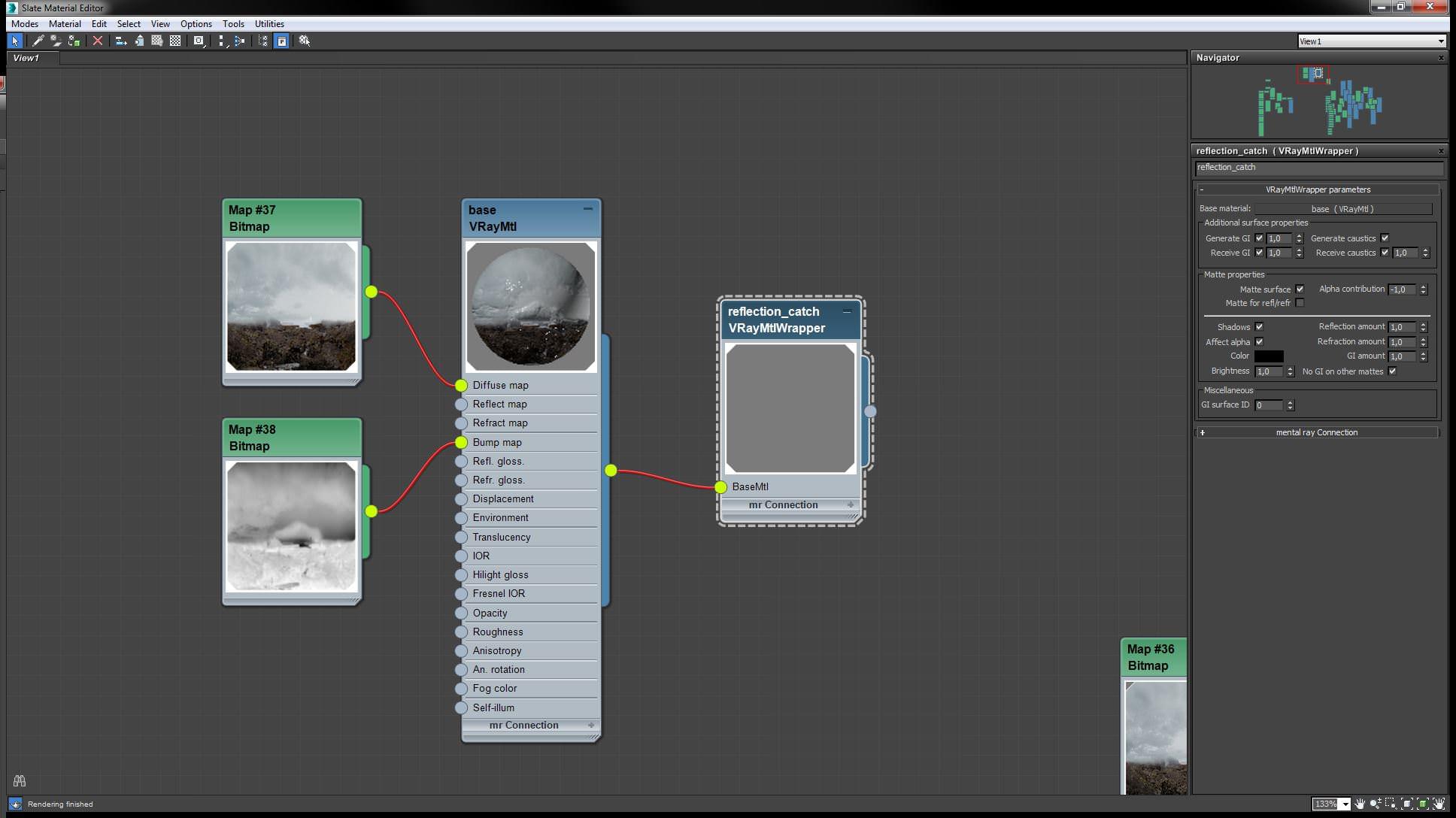
Материалы
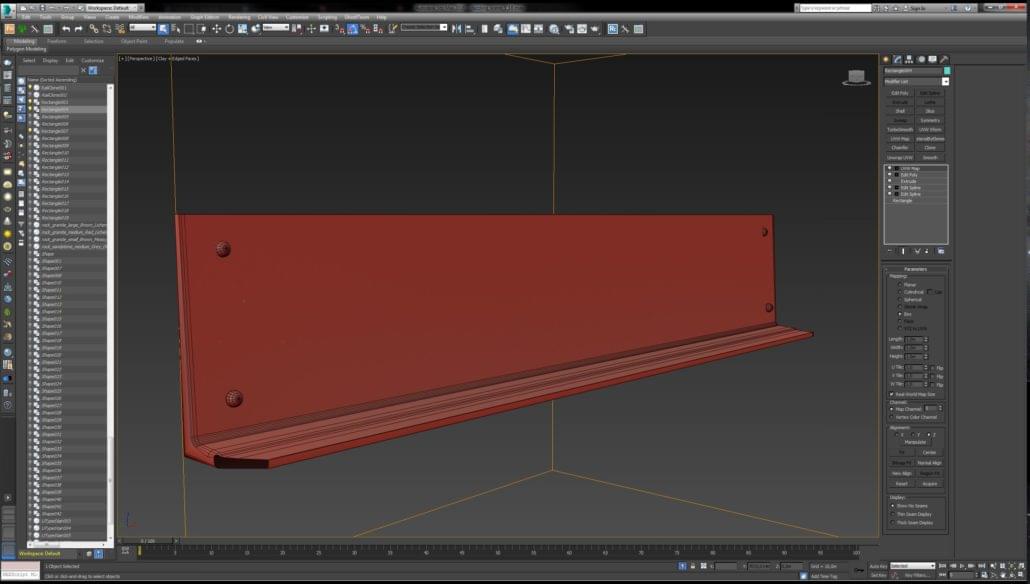
Как вы помните, с самого начала мы решили, что влажная отражающая поверхность должна иметь огромное значение для общего внешнего вида.
Для этой цели мы использовали плоскость откоса под зданием с отражающим материалом, нанесенным на него.
Мы поместили фоновое изображение, подготовленное в Photoshop, в диффузный слот материала.
Затем он был преобразован в карту высоты и помещен в слот рельефа (bump). Совет: примените обе эти карты в экранном режиме (screen mode).
|
|
|
|
|
|
В результате отражение здания стало более жестким и менее однородным.

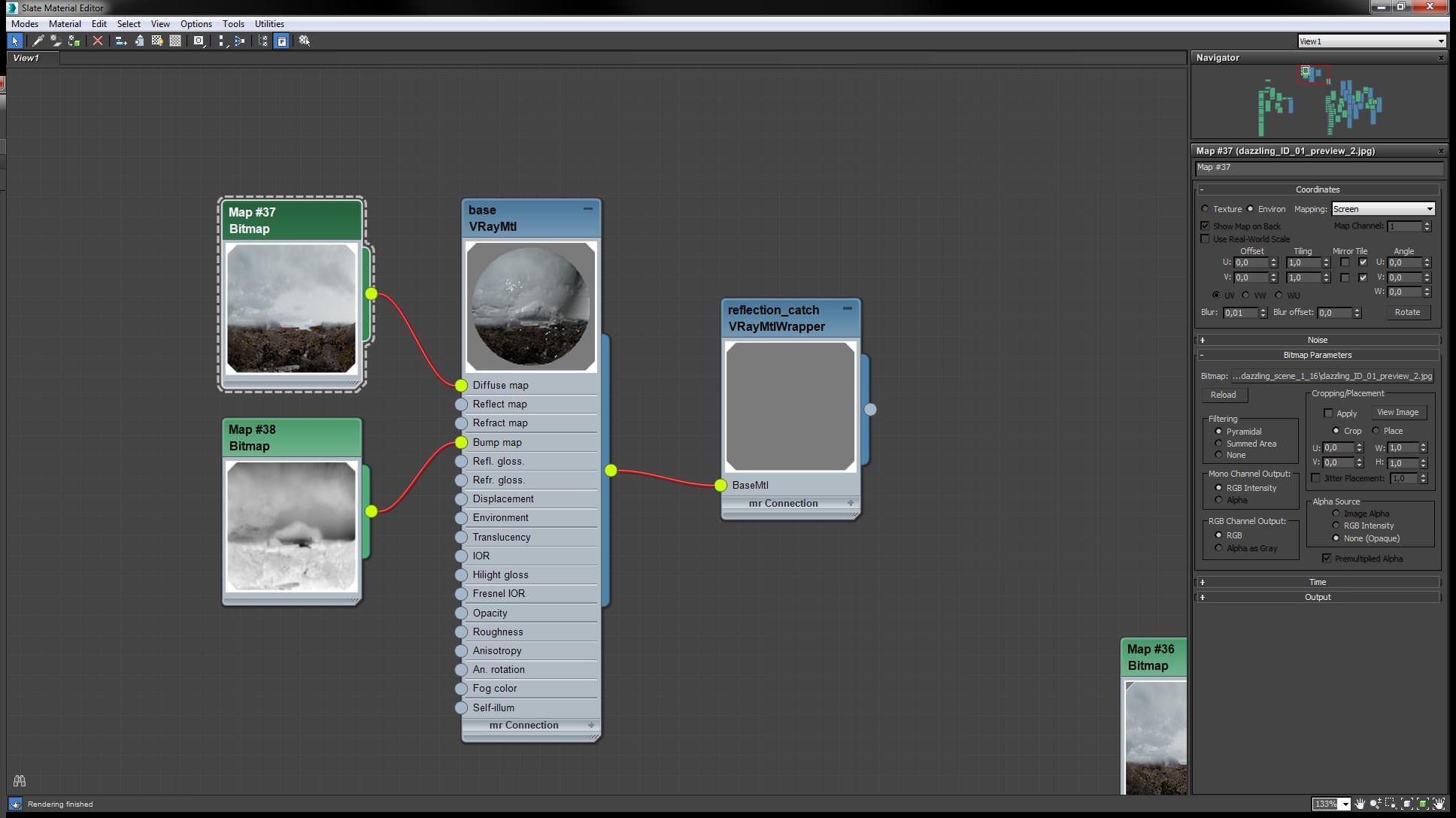
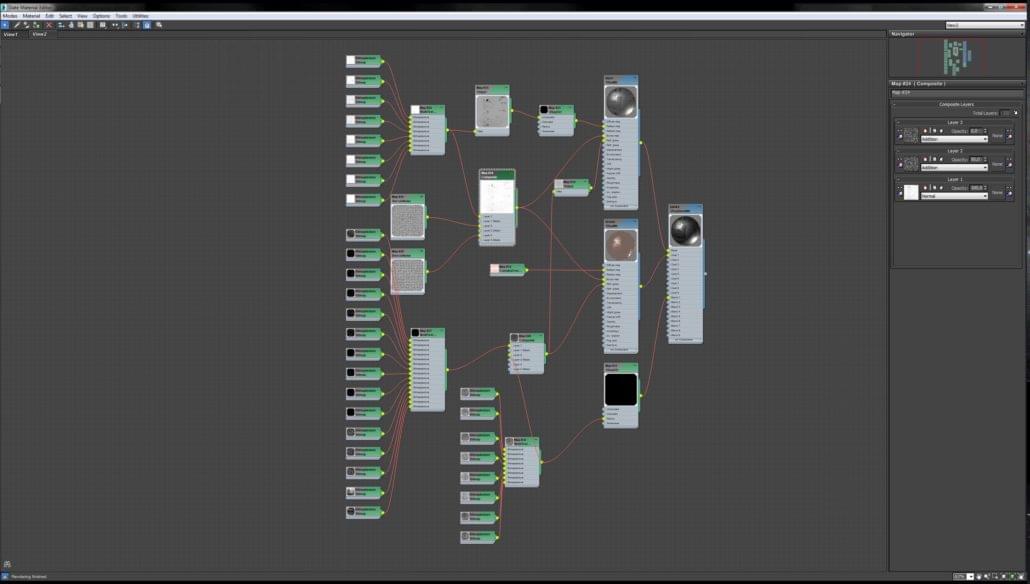
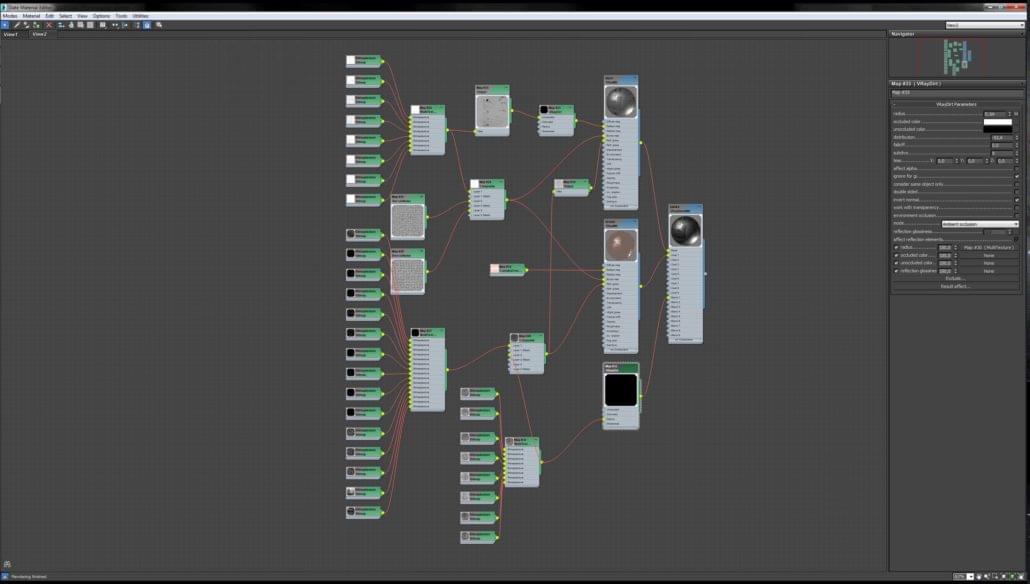
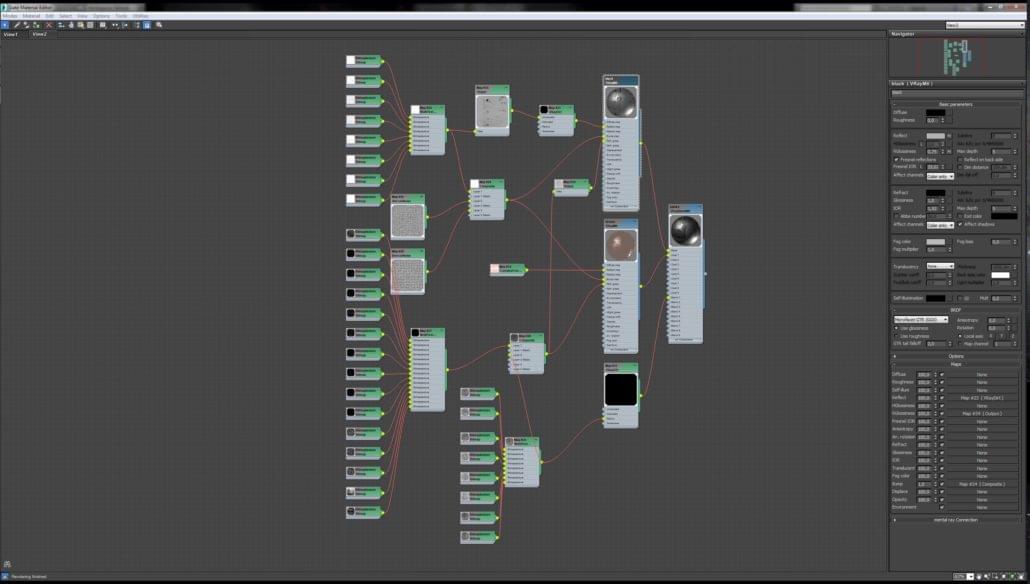
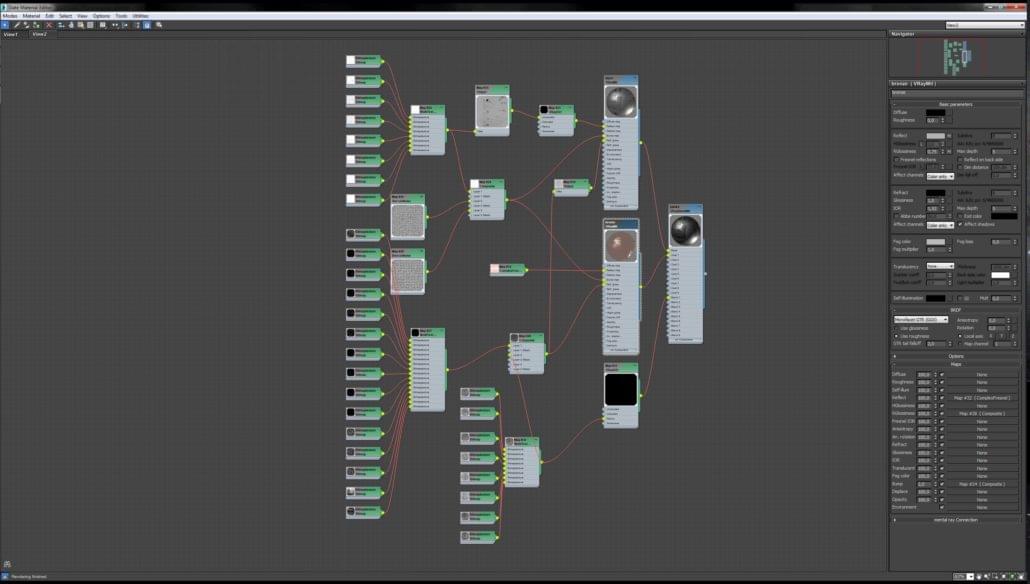
Ниже вы можете просмотреть настройку фасадного материала.
|
|
|
|
|
|
Наконец, в этом короткометражном ролике, раскрывается состав и расположение финального файла Photoshop.
Видео доступно по ссылке.
Надеюсь, вы нашли что-то интересное или полезное, или и то и другое.
Спасибо за внимание!
Ссылка на источник.